コンポーネントへのアイコンのつけ方
27 July, 2017 - 1 min read - Tags: Grasshopper,CSharp,構造とデジタル
Grasshopper のコンポーネントの中身を作ってきましたが、外観については変えてきませんでしたので、今回はアイコンをつけてみます。だんだんとちゃんとしてコンポーネントらしくなってきました。
まずアイコンとする画像を用意します。サイズは 24x24pixels 程度がちょうどいい大きさですが、ほかのサイズでもデータのサイズなりに表示されます。bitmap のデータであれば何でもよいので、Windows のペイントでも Photoshop のようなものでも作成できます。画像からアイコンを作るウェブのサービスをしてるサイトもありますので、画像自体は比較的簡単に作成できます。
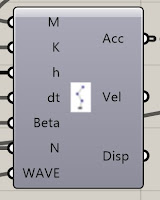
作成する際の注意点は、当たり前ですが背景は特に意図して透明にしておかないと背景色も表示されることです。参考までに私が試しに作った不格好なアイコンを下に貼っておきます。背景色が出てしまい、かつ大きなサイズの画像を適当に縮小して作ったのでピンボケです。
アイコンの作成は個人のセンスによるところが大きいので、ここでは簡単にいわゆるフリーのアイコンデータを使用して、設定法の説明をします。アイコンはICOOON-MONO のデータを使用しました。
アイコンの設定は RegisterInputParams や SolveInstance などのあるコンポーネントの設定をしているクラスの中に以下のコードを追加して、画像の場所を指定するだけです。画像の場所を指定する箇所は、C の直下にある hogehoge.ico を指定する形としてあるので、適宜変更してください。